こんにちは! おもち @_____nyam です!
アイキャッチ画像って、どうやって編集していいかいまいちよくわからないですよね。(おもちはわかりませんでしたw)
今回は、フリー素材と無料のアプリを使って、良きアイキャッチ画像を作ってみたいと思います!
そして、その工程を紹介していきます~!
最近のアイキャッチ画像気にいっているので、、、自慢したい、、、←
作るのはこれ↓

YouTubeのサムネイルや、簡単なバナー作成などにも応用できると思います♪
今回は、iPadで作っていますが、iPhoneでも同様に作成できます!
android系も、できると思う(未確認です)
今回の記事は、アプリの使う手順も書いてますので長いです。
こちらの記事↓で、【動画】の部分のみをピックアップしています。
 動画のみ抜粋*おもちのおしゃれで可愛いアイキャッチ画像作成風景
動画のみ抜粋*おもちのおしゃれで可愛いアイキャッチ画像作成風景
さらっと知りたい方はこちら↑からどうぞ♪
目次
アイキャッチ画像の作成手順
手順2~4は前後するときもありますが、今回はこの手順で作っていきます!
それぞれのアプリの紹介はこちらの記事に書いてます。
手順1・写真探し
され、まずは、背景にする写真を探します!
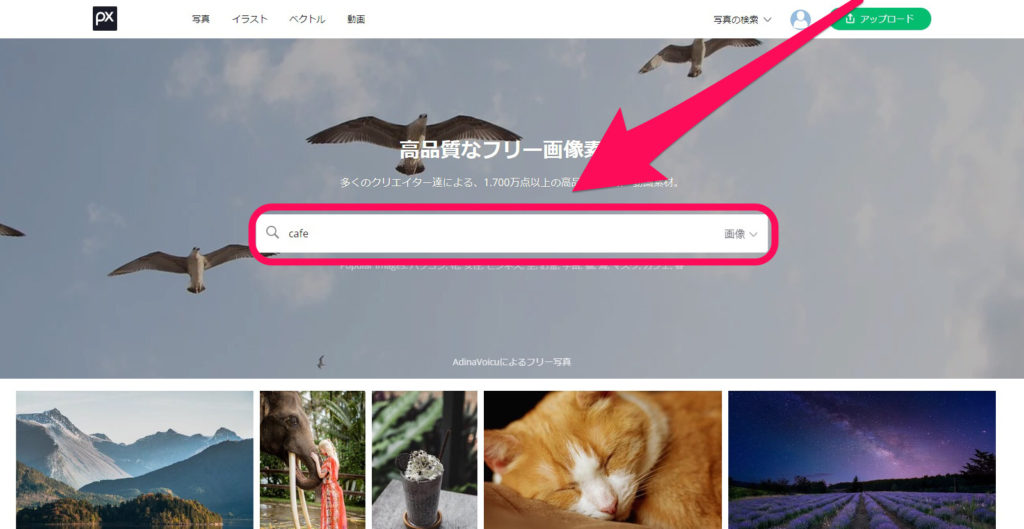
pixabayで、良い感じの写真を探しましょう!
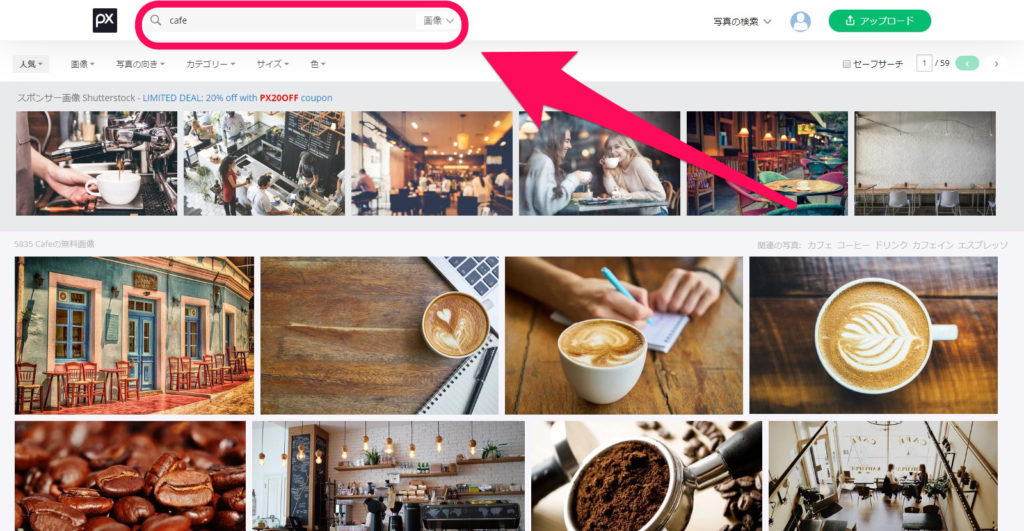
写真を検索
トップページの検索画面

pixabayは英語のサイトです。
日本語でも使えますが、検索の時の翻訳が不思議なことになることが多いので、英語で検索します。
日本語だと思ってたのが出ない時がありますw
検索結果画面での検索

こっちでも検索できます。
良さげな画像を探しましょう!
ダウンロード
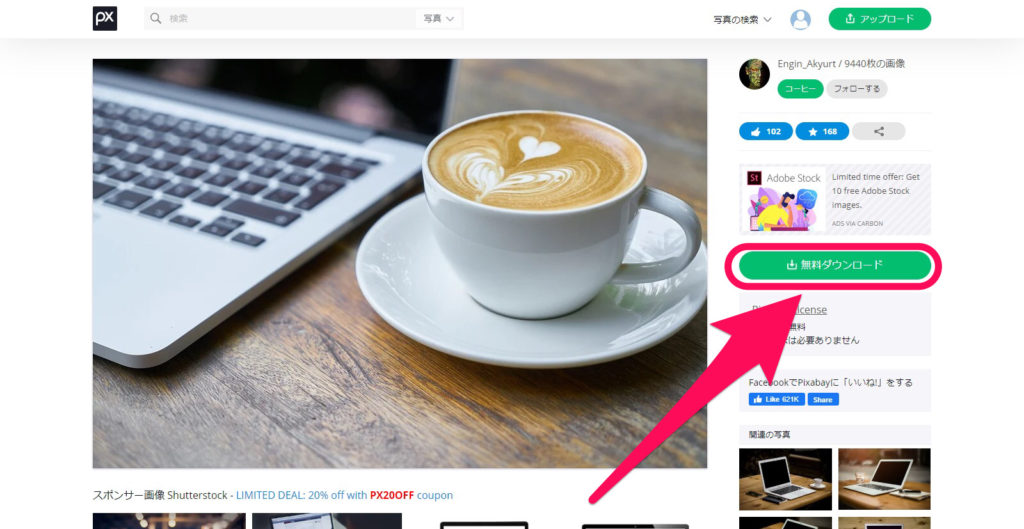
無料ダウンロードボタンを押す

おしゃんで可愛い画像が見つかったら、ダウンロードボタンを押します。
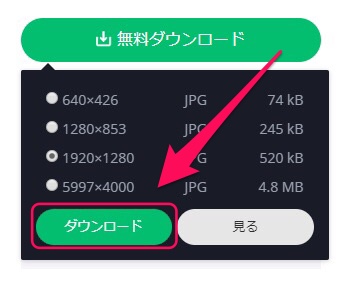
サイズ指定してダウンロード

ダウンロードボタンを押すと、サイズの指定ができるので、指定してダウンロード。
1920×1280あったら十分(PC画面いっぱい)なので、このサイズにしてますw
今回、PCで探してiPadに転送しています。
フリー素材をダウンロードするためには、無料の会員登録が必要です。
手順2・写真加工
Overで写真を加工していきます!
新しいプロジェクトを作成
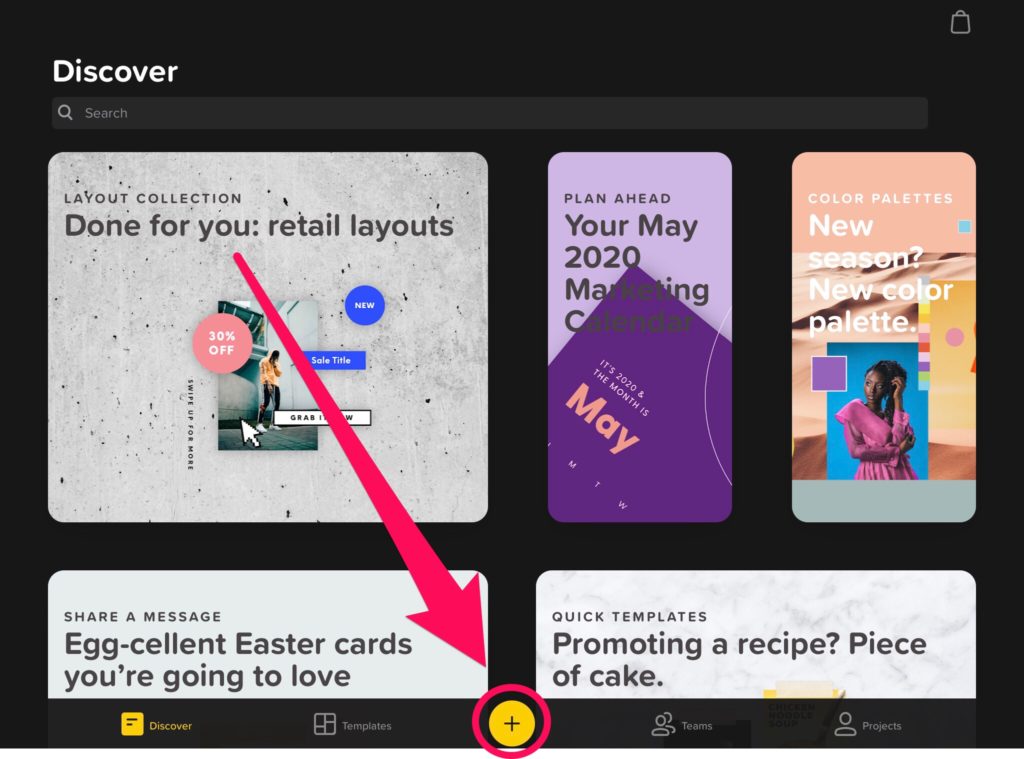
新規作成

「+」ボタンを押すと、新規プロジェクトを作成できます。
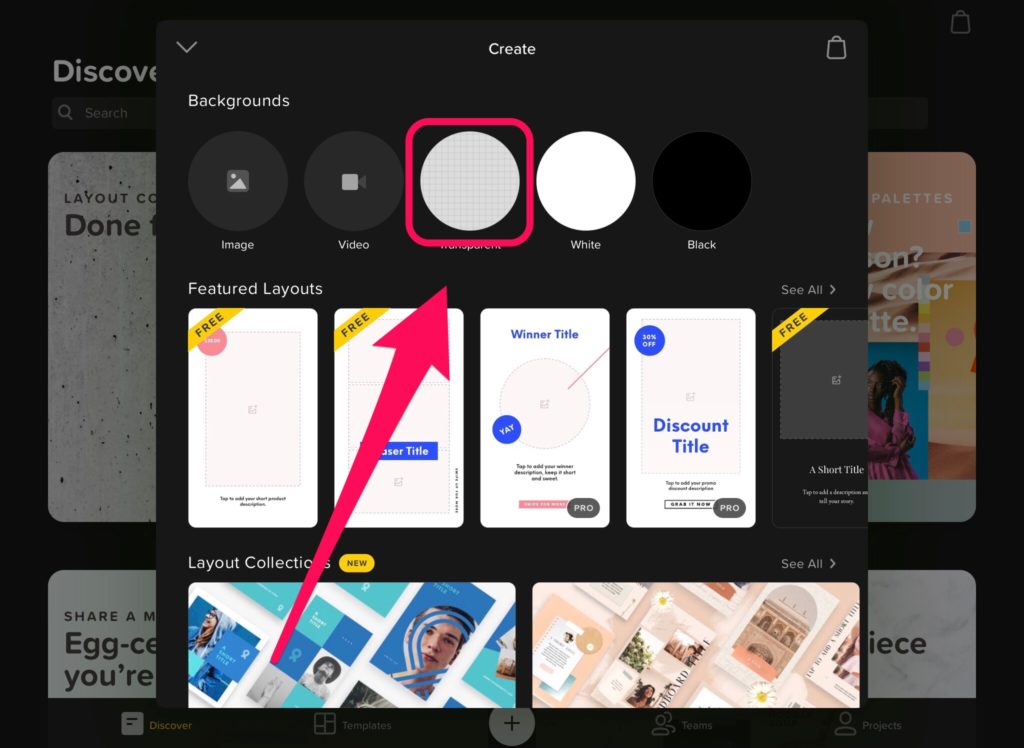
背景の選択

背景の色を選択します。
(あとから画像入れるので、適当でOK)
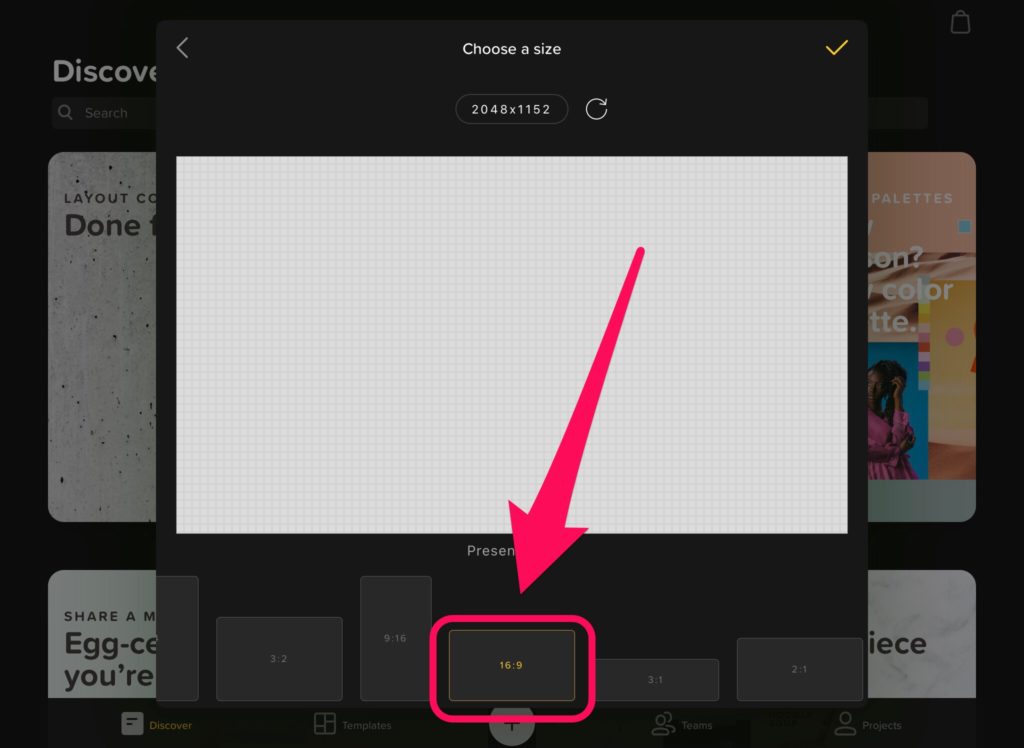
画像サイズの選択

ワードプレステーマのSANGOは、16:9のサイズなので、これにします!
ほんとは半分のサイズでいいんだけど、複数アプリ横断するので、大きめにしてます
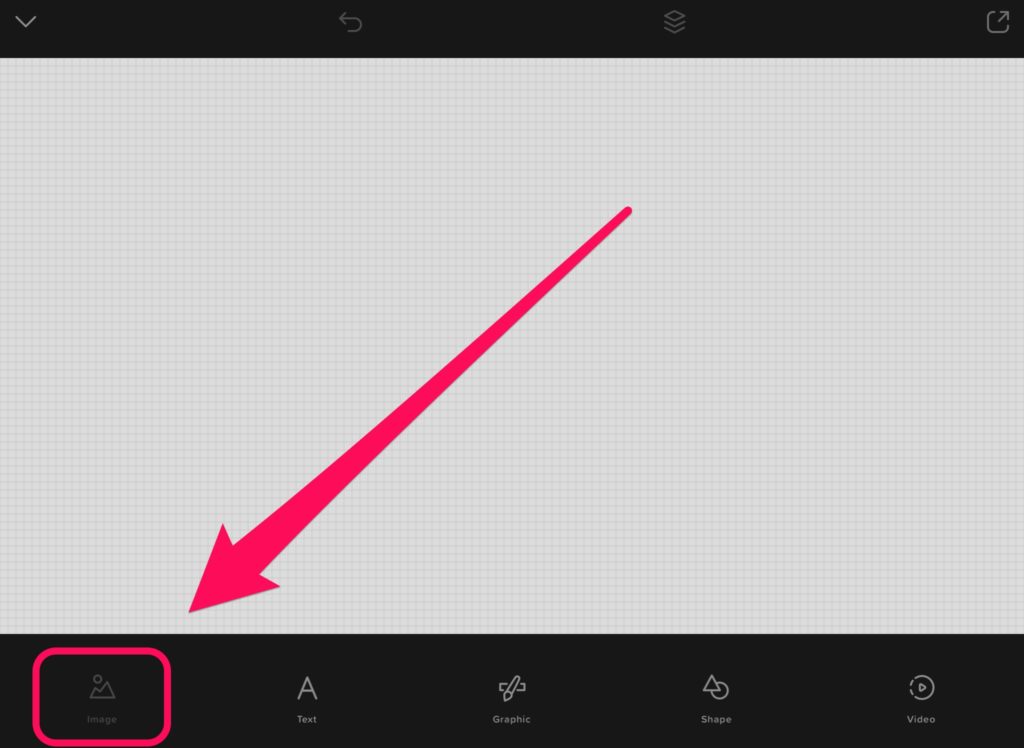
画像の追加
「image」を押す

「image」から、画像を選択します。
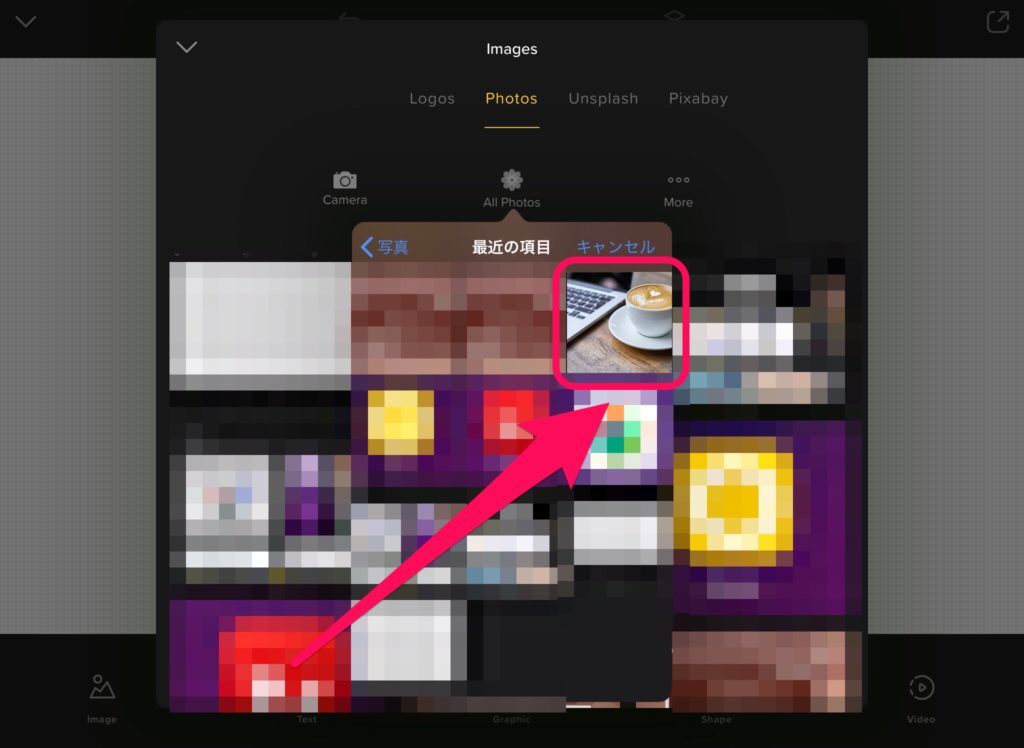
画像の選択

さっきダウンロードした写真を探して、追加します!
【動画】写真の編集
- Size:写真サイズ変更
- Filter:フィルター
- Tint:着色
画像を良い感じに加工します←
写真のサイズを変更して、背景サイズに合わせています。
フィルターと着色を濃いめのピンクっぽくしました!
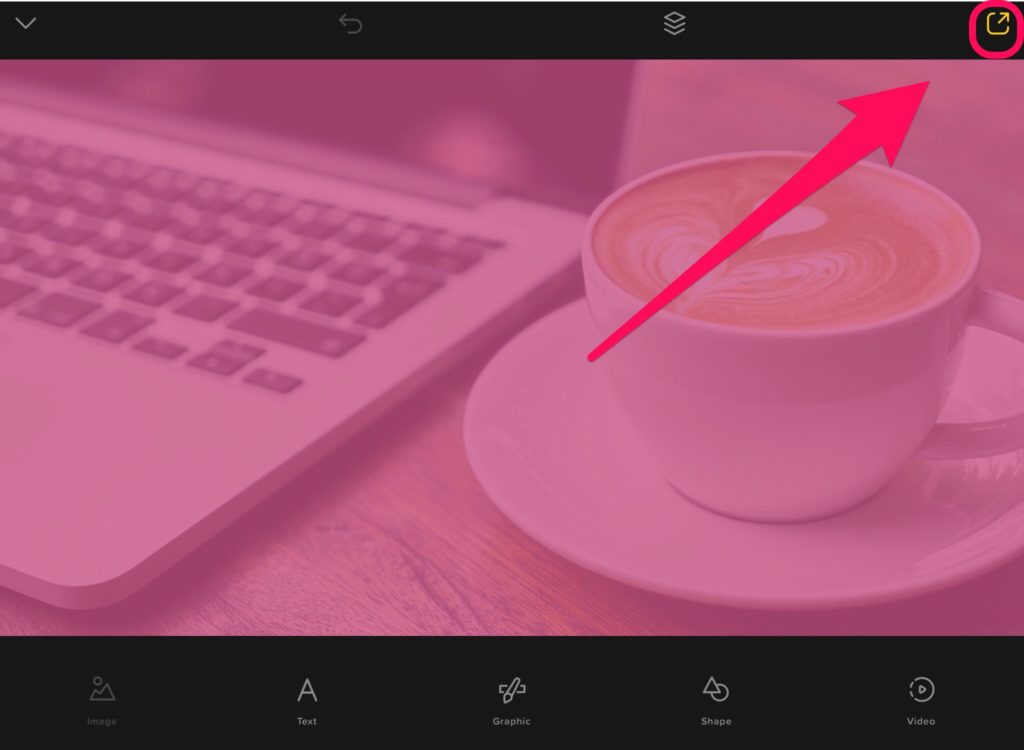
加工後の画像を保存
共有ボタンを押す

加工が終わったら、共有ボタンを押します。
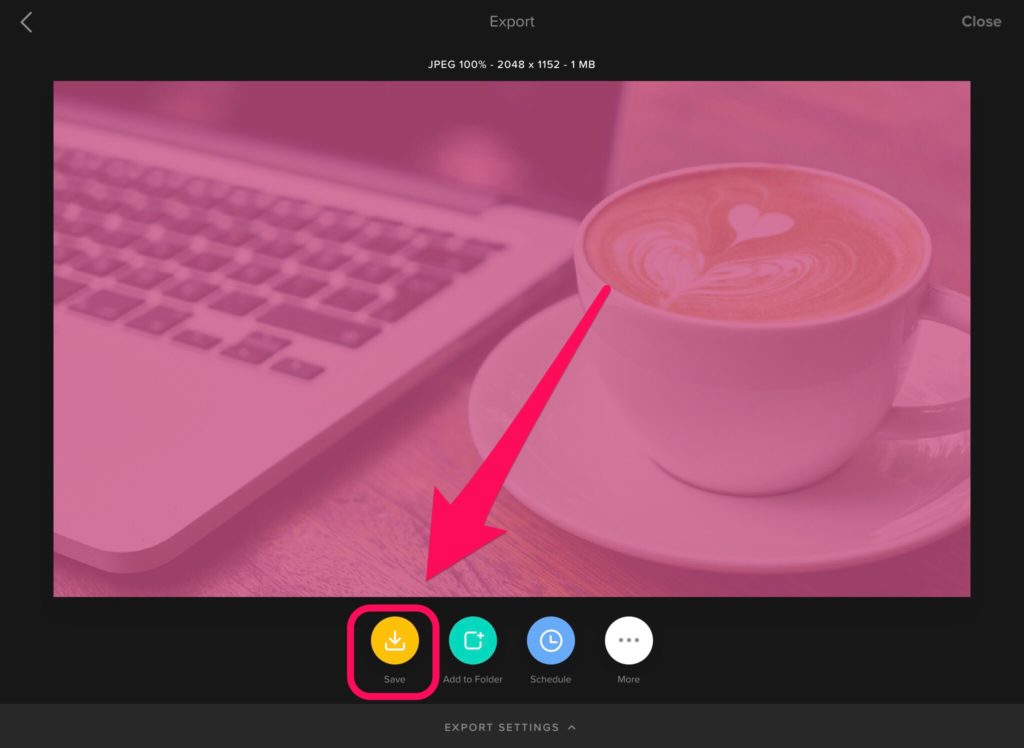
保存ボタンで保存

「Save」ボタンで保存できます!
画像の保存形式は、画面下の「EXPORT SETTINGS」で変更できます。
Over終了!
手順3・文字入れ
Phontoで文字入れしていきます。
新しいプロジェクトを作成
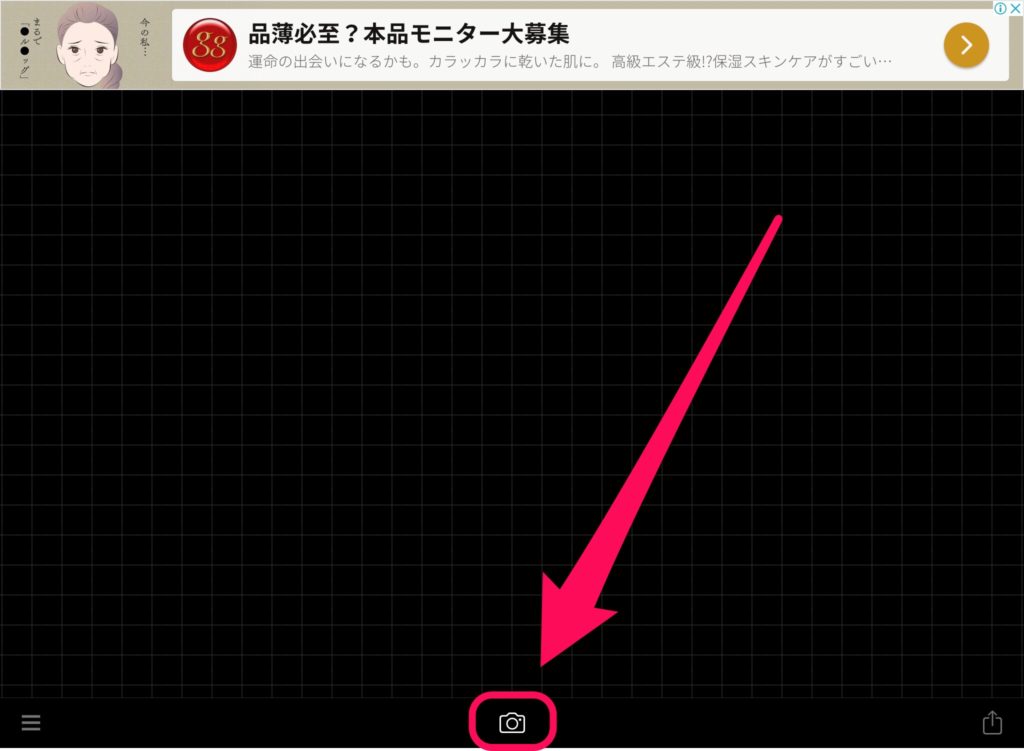
写真追加ボタンを押す

カメラマークを押します。
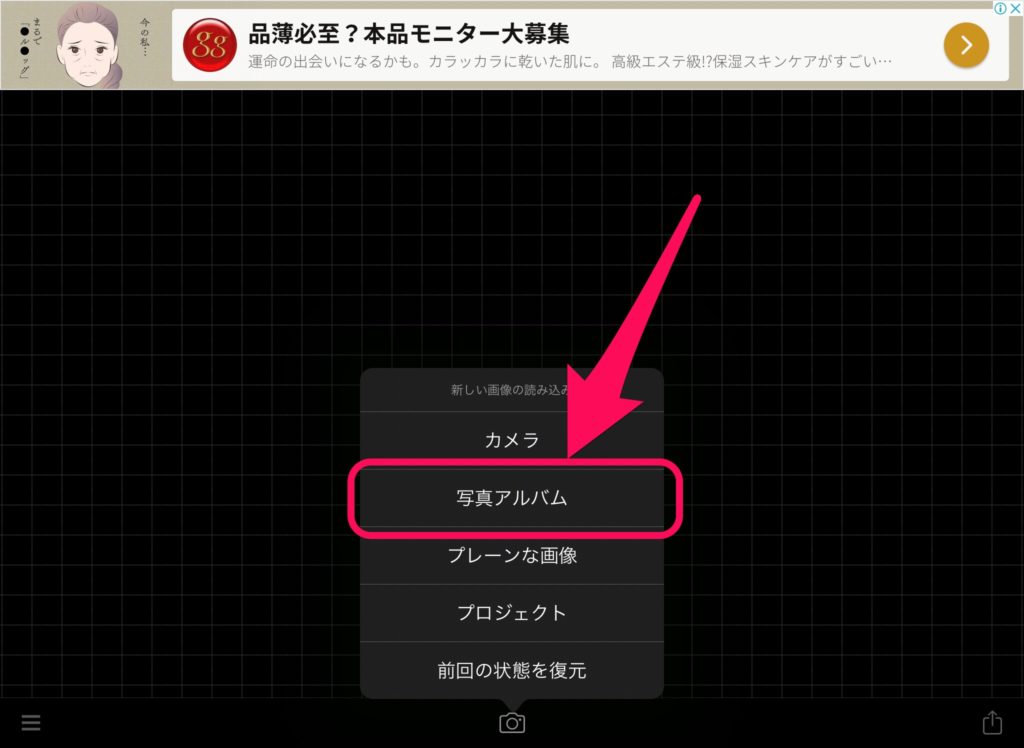
写真アルバムを選択

今回は、写真アルバムに保存した画像を使うので、こちらを選択。
Overで加工した写真を探して選択

Overで加工した画像を探して選択します。
【動画】文字入れ加工
- フィルター
- 文字入れ
- アイテムの追加
最初にフィルターをかけて、文字入れをしていきます!
文字の背景に、枠付きの四角を使いました。
角丸にして、完成です!
画像の保存
共有ボタンを押す

右下の共有ボタンを押します。
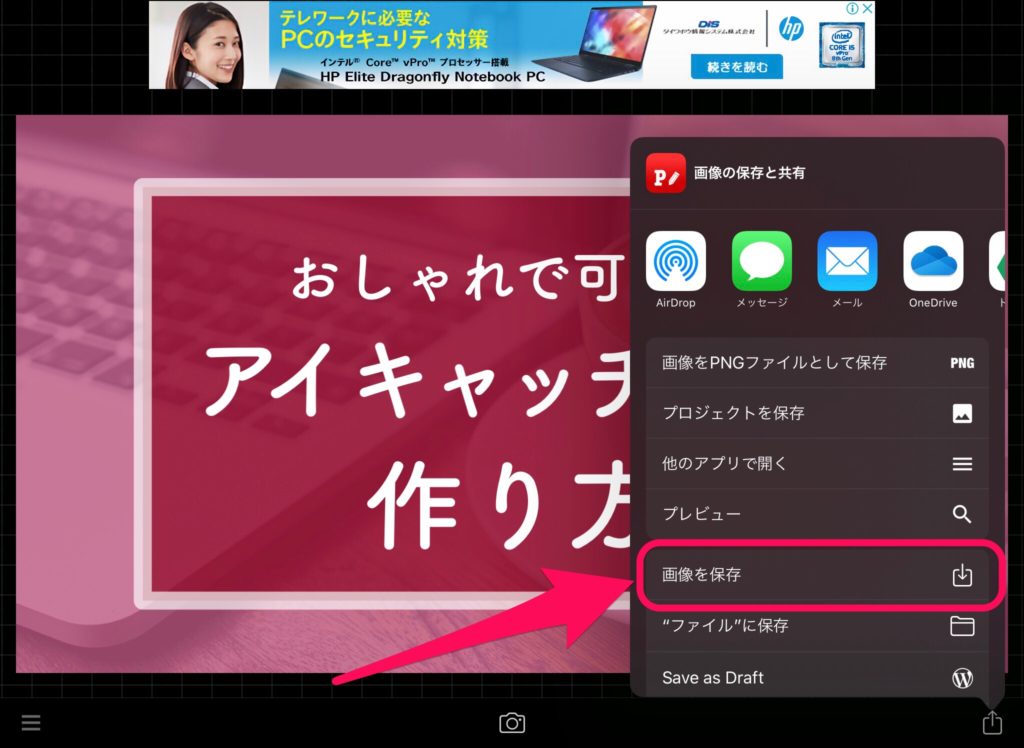
画像を保存

画像を保存で保存します!
この後別のアプリで加工するので、画像をPNGファイルとして保存でも、問題ないです。
文字入れ完了!
手順4・素材追加
Medibang Paintで手描き素材を追加していきます。
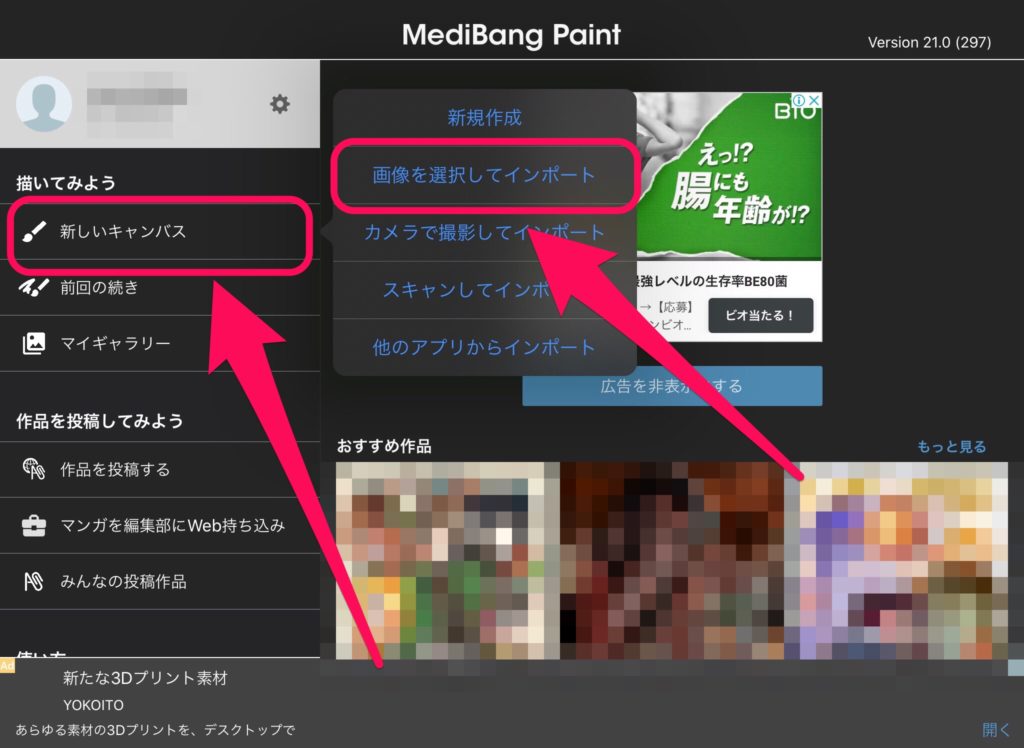
新しいキャンパスの作成
画像を選択して作成

「新しいキャンパス」を押して、「画像を選択してインポート」を押しますw
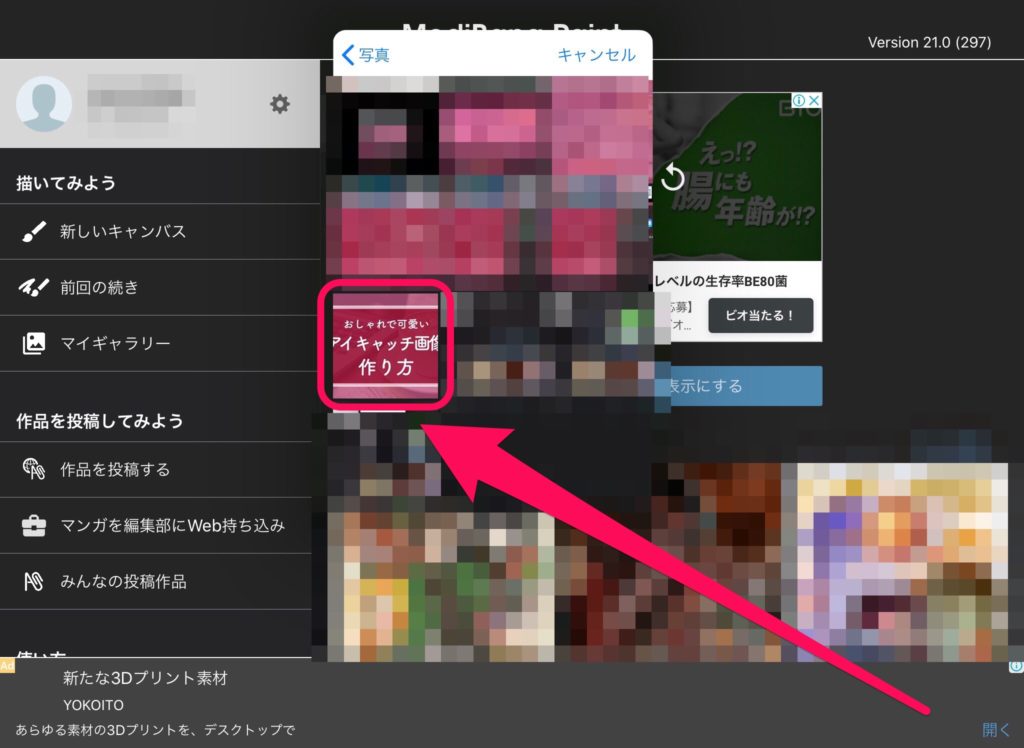
画像を選択

Phontoで文字入れした画像を選択します。
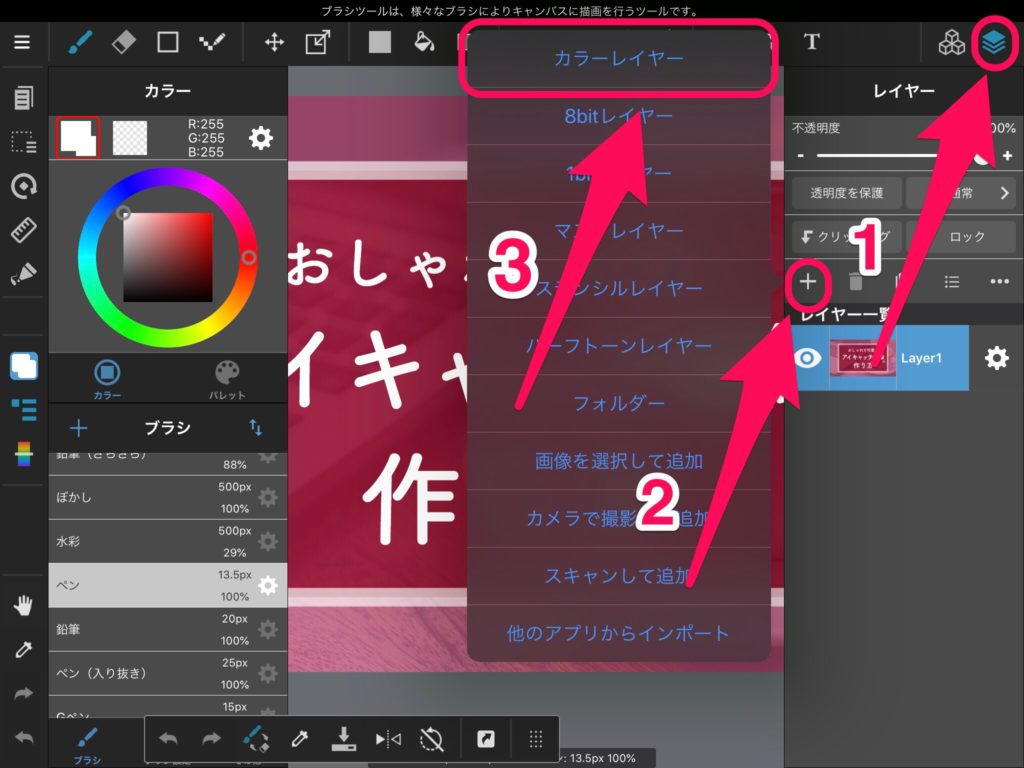
レイヤーの追加
カラーレイヤーの追加

画像↑の手順で、レイヤーを追加します。
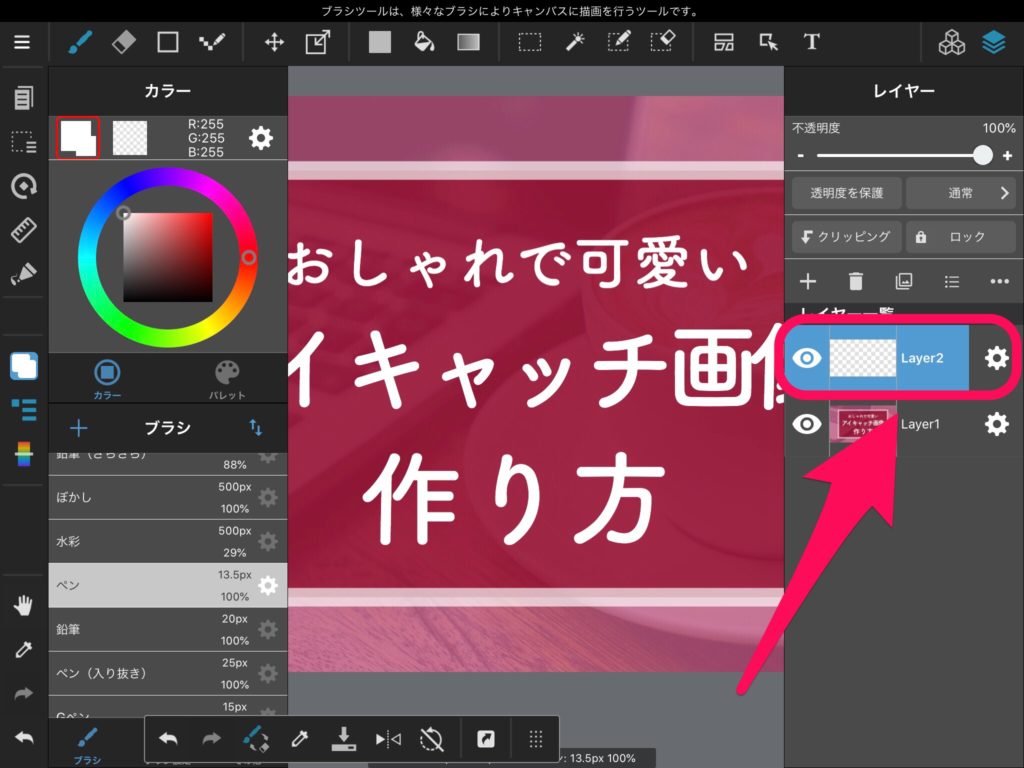
レイヤーの選択

追加したレイヤーを選択しておきます。
【動画】手描き素材追加
- ハート追加
- 上下のフレームっぽいもの追加
- 謎の草追加
こんな感じで、手描きで素材を追加しています!
枠とかに合わせて、適当にかいてます←
ちょっと模様あるだけで違いますね~
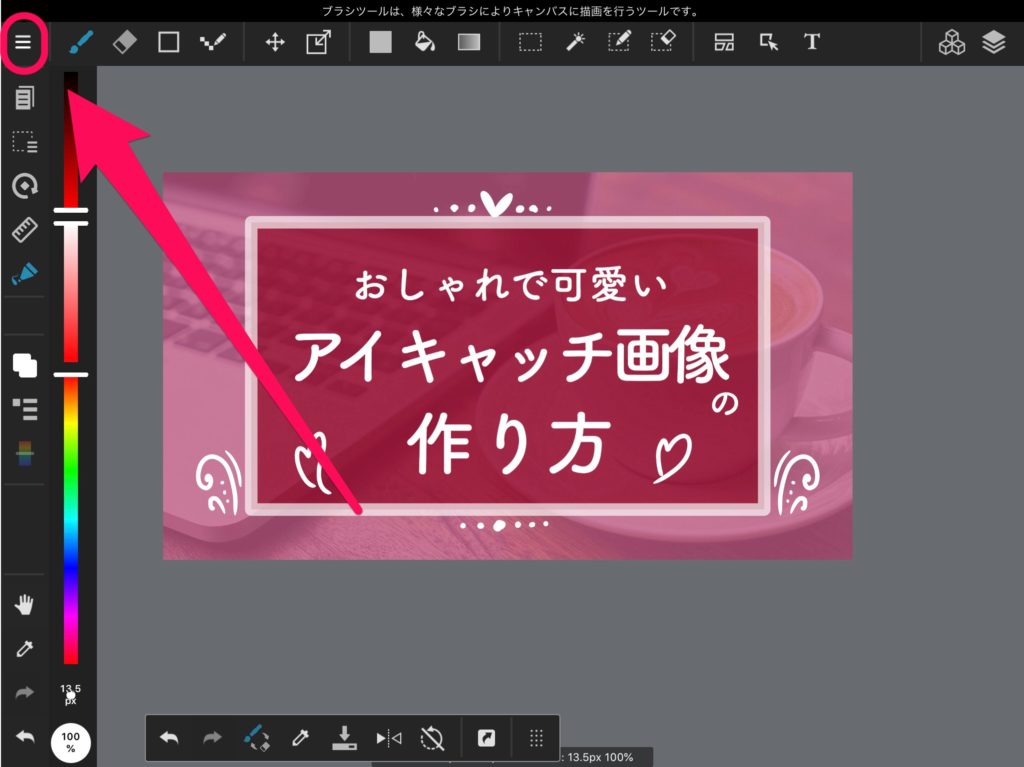
画像の保存
ハンバーガーメニューを開く

左上のハンバーガーメニューを開きます
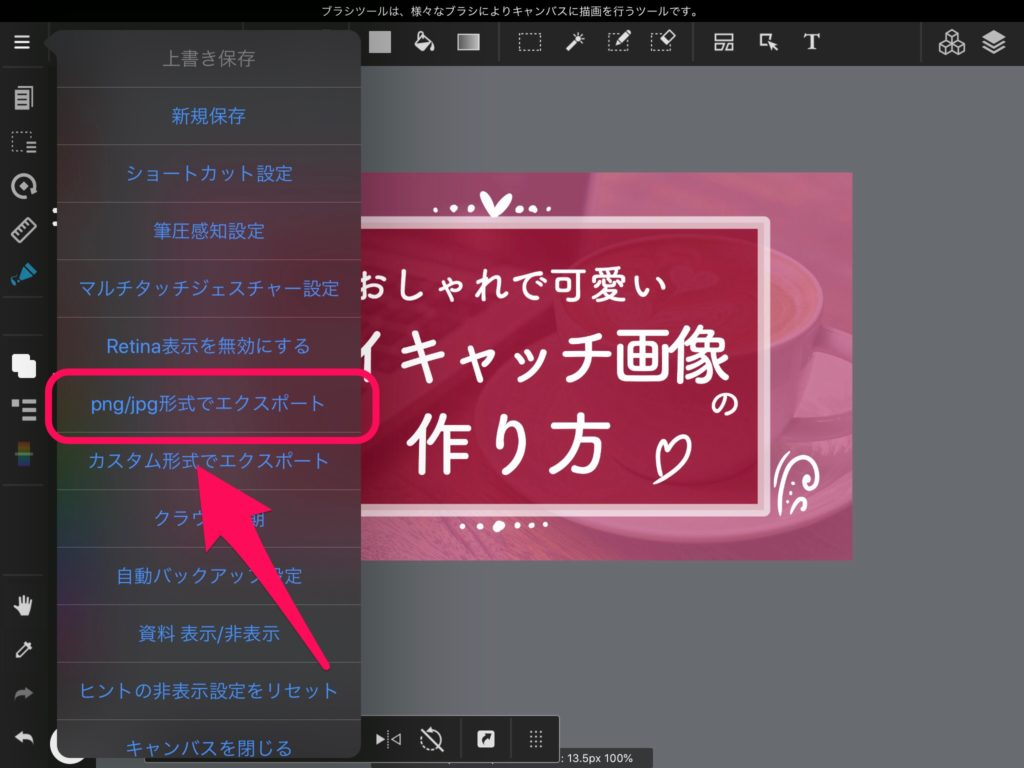
エクスポート

png/jpgでエクスポートを押して。
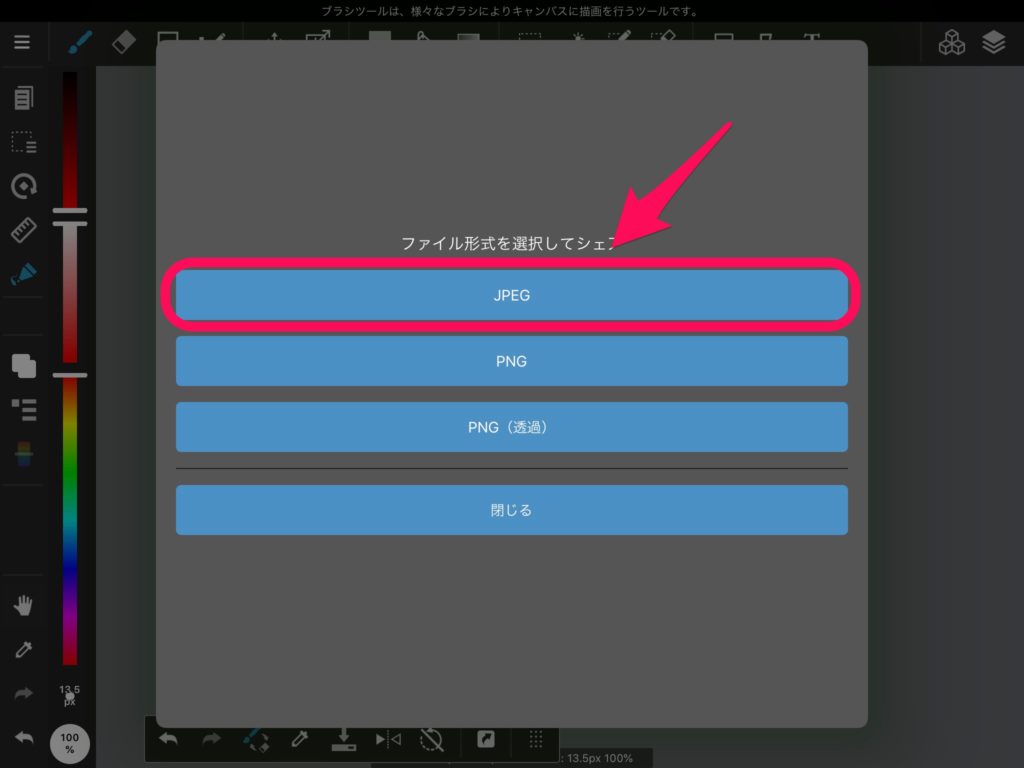
jpegで保存

「JPEG」を選択します。
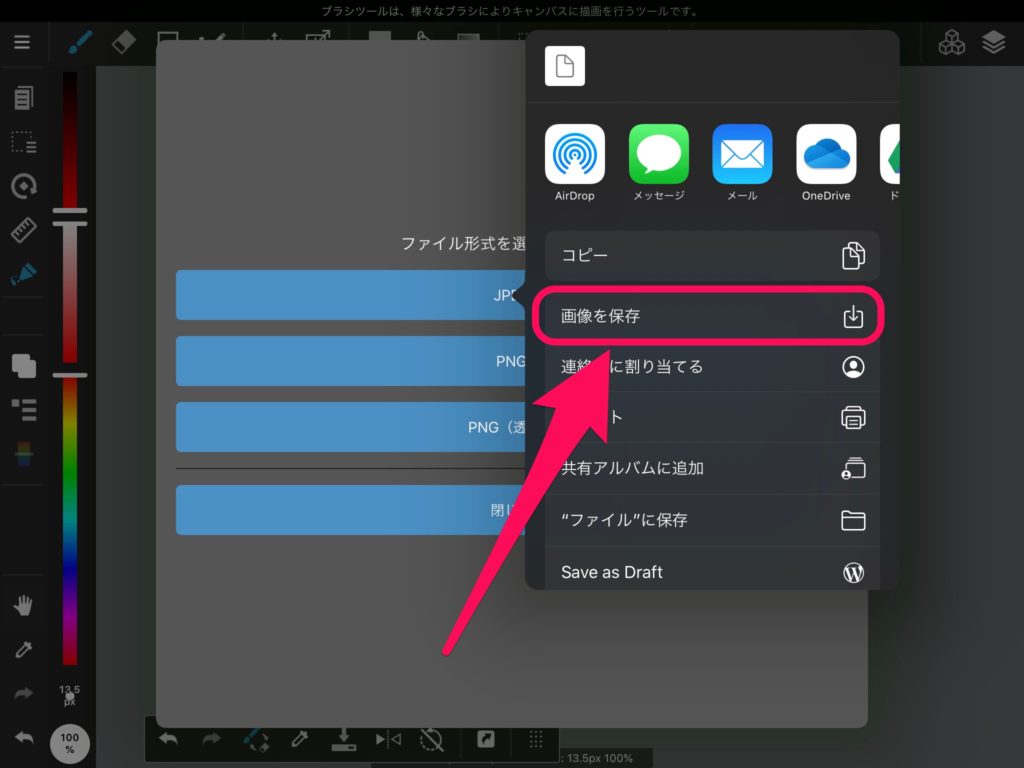
画像を保存を押す

これで、保存OKです♪
手描き終了~!
まとめ・慣れたらさくっと作れちゃう

今回は、こちらのアイキャッチ画像を作っていきました♪
この手順で作るとめっちゃ早く作れますw
応用すれば、色んなテイストのアイキャッチ画像が作れると思うので、ぜひためしてみてください(`・ω・´)
 はちわれ猫のひきこもりメモ
はちわれ猫のひきこもりメモ